Photo Albums
Introduction
The ExSite Photo Album tool allows you to easily manage and update albums of images.
An album is just another word for a library. We call them albums here because we expect them to contain primarily web-ready images, whereas a regular library can contain anything, including documents or other files that the Photo Album tool cannot work with. The Photo Album tool will ignore any files it finds that are not images, so if you open a regular library, you may find that there is nothing for you to work with. In these cases, the Website Manager or possibly the Document Manager may be more useful for working with those libraries.
Visual Tutorials
Info
Getting Started

Start the Photo Album tool by clicking on the Photo Album icon, which looks like this:

First you must choose which website you are working with, using the drop-down selector.
Album Selection
Once you have selected a website, a list of all of the libraries in that site appears on the left side. (Note: not all of these are necessarily photo albums.) Select a library to work with by clicking on its name.
To create a new album, select the New Album link at the bottom of the list of libraries. Provide an album title, an optional description of the album contents, and a publication directory name (which should be a short text string with no spaces). The title and description are normally used at the top of your photo galleries or slide shows.
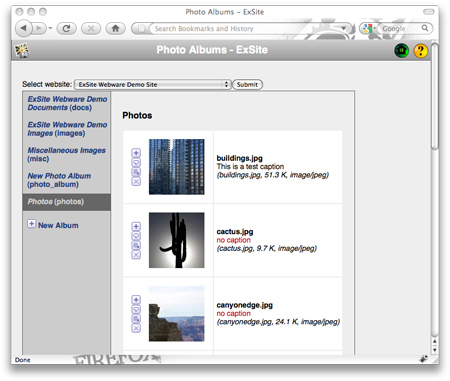
Album View
When viewing an album, your images are shown on the right side, as follows:
| This area holds a detailed description of the image, including name, caption, and file info. |
Click on the thumbnail to view the image at its full size. You may see extra messages. "Missing Thumbnail" means that the image does not have a natural thumbnail, and so we are scaling the original image down in the browser. This will make your images load more slowly if you are using thumbnails. It will have no effect if you aren't using thumbnails at all. "No caption" means that the image has no caption, which may or may not be a concern.
The buttons on the left side of the image thumbnail can be used to update or modify the image:
|
| Use this to update the image (upload a new image file), or change the caption or thumbnail settings. |
|
| Use this to enter (or edit) the image caption. Captions may be used automatically by some tools, and ignored by others, so they are entirely optional. |
|
| Use this to re-do the image thumbnail. |
|
| Use this to delete the image from the album. (Images are moved to the trashbin, so you can recover them there if you make a mistake.) |
At the bottom of the image listing are additional options:
|
| Use this to add a new image to the album. |
|
| Use this to upload up to 10 images at once into the album, with the same scaling and thumbnail settings. |
|
| Use this to re-do all of the thumbnails in the album. |
|
| Use this to publish the the album. After changing any images or adding new images, you should always publish the album. Failing to do this may cause your images to load too slowly, or not to update correctly (since the previously published version may be used instead). |
Resizing Images
When you upload image files into your albums, you will be given an option to scale them. This is useful if your images have not been prepped for display in a web page, because original images are often much too high resolution for web pages. If your images have come directly from a digital camera, scanner, or other high-resolution source, it would be a good idea to scale the image when you upload it. There are six options:
- Small - useful for logos and other small graphics.
- Medium - useful for images that are inlined into text or mixed with other content.
- Large - useful for images that stand alone on the page.
- X-Large - a higher-resolution version of "Large", which is good for higher-resolution photo galleries.
- Custom - if you know how many pixels across in the largest dimension your image should be, select this option.
- Do not scale - if your image was prepared for the web in advance and is already the correct size, choose this option.
If you are not sure, there is usually no harm in selecting the most appropriate option. If the image already meets that size criteria, it will not be modified.
Thumbnailing Images
Thumbnails are miniature versions of your images, which are very useful when creating photo galleries. They allow the viewer to easily preview the entire album, without incurring the cost of downloading every image in full. Whether or not you need thumbnails depends on how big the images are to start with, and how you are intending to use them. If your images are small size to begin with, then the savings are minor. If you aren't using thumbnail previews at all, then the savings are irrelevant. If you are unsure, there is no serious harm in making thumbnails, other than a minor increase in storage requirements.
Normal thumbnails scale the image down to a maximum of 100 pixels tall or wide. Normal thumbnails preserve the entire original image and image shape. If your images vary in their shape, however, this can sometimes make thumbnail galleries look sloppy or irregular. Square thumbnails scale the image down to a 100 x 100 square image. This can crop the edges, possibly removing important parts of the image. However, since all of your thumbnails are the exact same shape and size, they may align better in thumbnail galleries.
You can also choose not to make thumbnails. This option may be preferred if the images are already small enough to serve as their own thumbnails, or if there is no chance of actually using image thumbnails in your intended usage. You can always come back later and re-do the thumbnails if you change your mind.
If you change your mind about how some or all of your images were thumbnailed, you can re-do all of the thumbnails in the album the same way using the link at the bottom of the album view.
Tips For Making Web-Ready Images
- Web-ready images should be in one of the following formats: GIF, PNG, or JPG. Other image formats are not supported by all browsers.
- JPG images give the best compression (smallest file size/fastest download time) for photographs, scans, or other images with smooth gradations of color.
- GIF or PNG images may give better compression for line art, images with sharp color transitions, screen shots, graphs, or computer drawings.
- PNG gives the best image and color quality.
- If preparing your web images in advance using a photo editing program,
typical ideal sizes (maximum length in pixels of either edge of the image) are:
- Small - 100 px
- Medium - 320 px
- Large - 640 px
- X-Large - 1024 px
- If using images larger than 50 Kb in size, consider carefully why. If the image is real content, then it should be okay. If the image is just decoration, then it will slow down the page substantially, so you should consider if the large size benefits the viewer enough to compensate for the inconvenience of waiting for it to load. If not, try reducing the file size to minimize impact.
Displaying Your Photo Albums
The Photo Album tool is mainly used for managing the contents of your Photo Albums. There are numerous ways to display your albums:
-
Display images individually. Use the image tool in the HTML editor to select individual images from your albums, and insert them into the page you are editing.
-
Slide Shows. Use the SlideShow web application, which will display the images one at a time, and allow the viewer to skip ahead or back to view other images. By default the SlideShow web application will display the images album, if it exists. If you want a different album, enter the following string into the "parameter" box in the web application dialog:
name=album_name
where album_name is the publication directory name of the album you want to display.
-
Photo Galleries. Use the Gallery web application, which will display a thumbnail grid of the images, and allow the viewer to click on any of the thumbnails to pop-up a full-size image. By default the Gallery web application will display the images album, if it exists. Switch to a different album, exactly as per SlideShows, above.
-
Strip Galleries. The StripGallery web application displays your thumbnails in a single strip. The full-sized image can be shown either as a popup or inlined into another part of the page. There are many options for configuring a StripGallery page, so consult that application's documentation for details.
If you insert the PhotoAlbum web application into a web page, it will redirect to the Gallery web application.